
Tiện ích recent posts kì này khác với tiện ích VnE Tab Recent posts. Nhưng ở bản lần này sẽ có 2 điểm khác biệt, đó là các bạn có thể tùy chỉnh số bài viết có ảnh thumbnail, và điểm chú ý ở thủ thuật này là sẽ có ảnh gif minh họa cho bài viết mới. Mới ở đây là trong phạm vi 1 ngày.
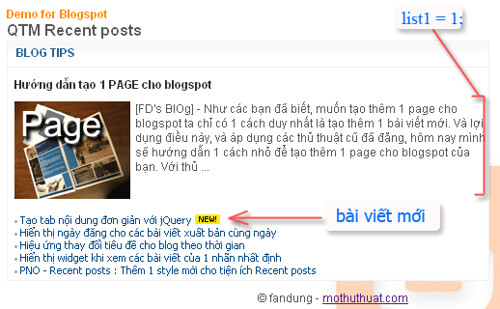
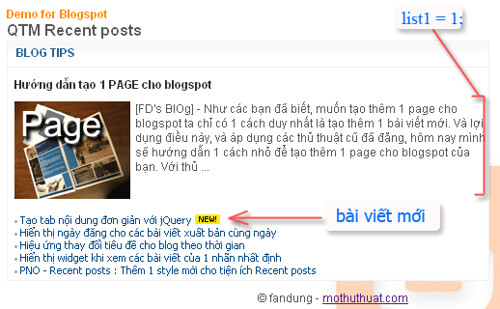
Hình ảnh minh họa:


- Theo yêu cầu thì tiện ích có 2 phần, 1 phần hiển thị bài viết có ảnh thumbnail, phần 2 là các biết viết dạng list. Như đã nói ở trên, các bài viết xuất bản trong ngày sẽ có ảnh gif chú thích là bài viết mới. Nếu số bài viết hiển thị dạng thumbnail là 1 thì bạn cần phải có ít nhất 2 bài viết được xuất bản trong ngày thì ảnh gif minh họa mới hiển thị.
- Biến list1 để tùy chỉnh số bài viết dạng thumbnail, và còn lại sẽ là dạng list.
* Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào trang phần tử
3. Tạo widget HTML/javascript ở nơi bạn muốn hiển thị và dán code của thủ thuật vào:
- Biến list1 để tùy chỉnh số bài viết dạng thumbnail, và còn lại sẽ là dạng list.
* Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào trang phần tử
3. Tạo widget HTML/javascript ở nơi bạn muốn hiển thị và dán code của thủ thuật vào:
<style type="text/css">.wbox {background-color:#ffffff;width:auto;height:auto;}.wbox.Cat {width:500px;height:auto;margin-bottom:5px;}.wbox .tl { background:url(http://quantrimang.com.vn/App_Themes/default/images/left_wbox_03.jpg) no-repeat left top; padding-left:3px;}.wbox .tr { background:url(http://quantrimang.com.vn/App_Themes/default/images/right_wbox_03.jpg) no-repeat right top; padding-right:3px;}.wbox .tc { background:url(http://quantrimang.com.vn/App_Themes/default/images/mid_wbox_03.jpg) repeat-x left top; height:23px; color:#246296; font-size:12px; text-transform:uppercase; font-weight:bold; padding-top:5px; padding-left:7px;}.wbox .tc a {text-decoration:none;color:#246296;}.wbox .ml { background:url(http://quantrimang.com.vn/App_Themes/default/images/left_contannerbox.jpg) repeat-y left top; padding-left:3px;}.wbox .mr{ background:url(http://quantrimang.com.vn/App_Themes/default/images/right_contannerbox.jpg) repeat-y right top; padding-right:3px;}.wbox .mc {background-color:#FFFFFF;}.wbox .bl{ background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomLeft_wbox.jpg) no-repeat left top; padding-left:3px; height:5px;}.wbox .br{ background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomright_wbox.jpg) no-repeat right top; height:5px; padding-right:3px;}.wbox .bc{ background:url(http://quantrimang.com.vn/App_Themes/default/images/bottomMiddle_wbox.jpg) repeat-x left top; height:5px; font-size:0; line-height:5px;}.Tin_lienquan ul li {list-style:none;}.Title_article { color:#246296; font-size:12px; font-weight:bold; padding-top:10px; padding-bottom:10px; padding-left:5px;}.Title_article {text-decoration:none;color:#246296;}.Title_article a {text-decoration:none;color:#303030;}.Title_article a:hover {color:#990000; text-decoration:none;}.imgModule {padding-left:5px;}.imgModule img {width:120px; margin-right:5px;}.imgModule a {text-decoration:none;}.Tin_lienquan { color:#797979; font-size:11px; padding-top:15px; font-family:Tahoma; padding-left:5px;}.Tin_lienquan a {text-decoration:none; color:#004784;}.Tin_lienquan a:hover {text-decoration:none;color:#CC3300;}</style> <script type="text/javascript"> home_page = "http://namkna.blogspot.com/"; label = "Blogspot-tips"; numposts = 6; list1 = 1; sumPosts = 268; mode = "label"; </script><div class="wbox Cat"><!-- Header widget --><div class="tl"><div class="tr"><div class="tc"><a href="http://namkna.blogspot.com/search/label/Blogspot-tips">Blog Tips</a></div></div></div><!-- END Header widget --> <div class="ml"> <div class="mr"> <div class="mc"><!-- noi dung cua tien ich --> <script type="text/javascript" src=" http://fandung.googlecode.com/svn/trunk/js/rc-post-qmt.js"></script><!-- END noi dung cua tien ich --> </div> </div> </div><!-- Footer widget --> <div class="bl"><div class="br"><div class="bc"></div></div></div><!-- END footer widget --></div> - biến mode để tùy chỉnh dạng hiển thị theo nhãn hoặc cho cả blog, nếu mode=”blog”; thì sẽ là cho cả blog, mode=”label”; thì sẽ là cho 1 nhãn nào đó.
Lưu ý: Để tránh tình trạng File Js bị die do hết băng thông bạn nên Download File Js về TẠI ĐÂY sai đó Upload lên host riêng để sử dụng
Chúc các bạn thành công.
Lưu ý: Để tránh tình trạng File Js bị die do hết băng thông bạn nên Download File Js về TẠI ĐÂY sai đó Upload lên host riêng để sử dụng
Chúc các bạn thành công.
Theo: mothuthuat.
No comments:
Post a Comment