Bài này mình thực hiện theo yêu cầu của bạn (quanghieu97
– sosmanga.blogspot.com)
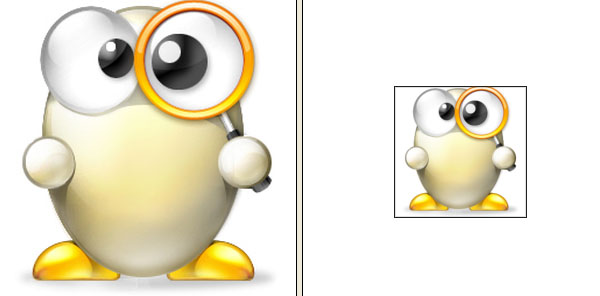
Trong bài này mình sẽ hướng dẫn kĩ thuật resize ảnh đơn giản với css, chỉ 1 vài
dòng code ngắn là ta có thể làm được. Và vì đơn giản nên thủ thuật này ta không
tùy biến được nhiều. Bài hướng dẫn này mình sẽ chỉ post code thủ thuật, còn
hướng dẫn chi tiết các bạn có thể xem ở trong trang DEMO.

Xem demo :
View DEMO
Các bước thực hiện:
1. vào bố cục
2. vào chỉnh sửa code HTML
3. chèn đọan code CSS bên dưới vào trước dòng code
]]></b:skin>
.post IMG {
max-width:250px;
width: expression(this.width > 250 ? 250: true);
max-height:220px;
height: expression(this.height > 220 ? 220: true);
}
- thay đổi lại các con số : 250, 220 theo như ý muốn của bạn. Với 250 là độ rộng của ảnh muốn resize, 220 là chiều
cao.
4. Save template.
Chúc các bạn thành công.
No comments:
Post a Comment