Chắc hẳn bạn đã từng nghe nói rằng việc sử dụng JavaScript trên Blog sẽ ảnh hưởng không tốt đến khả năng SEO của Blogspot ? Thực vậy, đa phần các tiện ích Recent Posts hiện nay đều truy xuất dữ liệu từ nguồn cấp Feed – mà sẽ không được đánh chỉ mục bởi các bọ tìm kiếm.
Vậy giải pháp là đâu khi bạn vẫn muốn sử dụng tiện ích này, mà cũng không muốn vì nó mà ảnh hưởng nhiều đến khả năng SEO của Blog ?
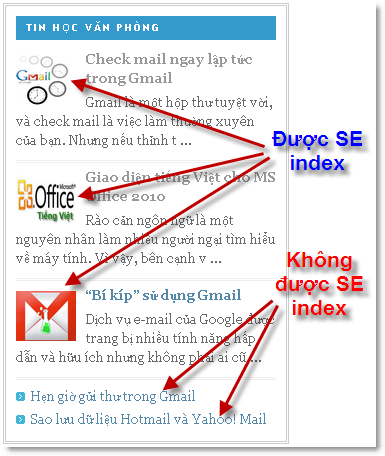
Bài viết dưới đây iTechPlus sẽ hướng dẫn các bạn một thủ thuật nhỏ, đó là thêm thuộc tính Alternate và Title cho hình ảnh được hiển thị bên trong tiện ích Recent Posts, mà sẽ được xuất hiện trong kết quả tìm kiếm của các Search Engine.

* Lưu ý : như đã nói, chỉ những hình ảnh được hiển thị bên trong tiện ích Recent Posts mới được Index bởi Search Engine.
Cách thực hiện :
Ở đây iTechPlus lấy tiện ích Recent Posts giống iTechPlus.info làm mẫu, thực hiện tương tự cho các tiện ích Recent Posts khác theo qui ước :
+ g + : tương đương với + posttitle +
1. Xem lại thủ thuật tạo Recent Posts giống iTechPlus.info
2. Tìm trong code của thủ thuật dòng code sau :
<img width="110" height="85" src="' + img[i] + '" align="left" border="0" style="margin:5px 10px 0 0">
3. Chèn đoạn code được in đậm vào như bên dưới :
<img width="110" height="85" src="' + img[i] + '" align="left" border="0" title="' + g + '" alt="' + g + '" style="margin:5px 10px 0 0">
4. Save and Done !
Chúc các bạn thành công !
iTechPlus

No comments:
Post a Comment